6. Customisation de l'interface NPM
Procédure :
- Accédez à la liste des hôtes proxy dans NPM et cliquez sur les trois points à l’extrême droite de l’hôte auquel vous souhaitez ajouter un thème. Sélectionnez « Modifier » dans le menu qui apparaît (premier élément).
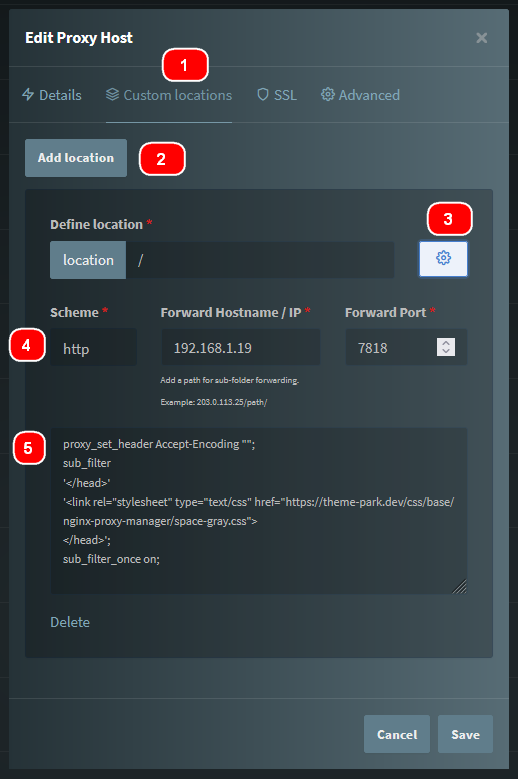
- Dans le menu d'édition, accédez à « Emplacements personnalisés » (deuxième onglet). Dans cet onglet, cliquez sur « Ajouter un emplacement », ce qui affichera les options « Définir l'emplacement ».
- Entrez « / » dans la barre d'adresse, puis cliquez sur l'engrenage à droite de celui-ci. Cela ouvrira la boîte en bas où le code de configuration Nginx peut être ajouté.
- Remplissez les coordonnées de l'hôte vers lequel vous effectuez le transfert. Ceux-ci doivent être les mêmes que ceux que vous avez renseignés lors de la création de l'hôte (c'est-à-dire les mêmes que dans l'onglet 'Détails' (premier onglet) du menu d'édition).
- Ajoutez le code ci-dessous dans la case en bas de la fenêtre du menu d'édition. N'oubliez pas de mettre à jour <APP_NAME> et <THEME> avec l'application et le thème appropriés.
href="https://theme-park.dev/css/base/<APP_NAME>/<THEME>.css"
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/nginx-proxy-manager/space-grey.css">
</head>';
sub_filter_once on;Les différents thèmes :
aquamarine
hotline
hotpink
dracula
dark
organizr
space-gray
overseerr
plex
nord